web-dev-docker:前端开发环境docker外部
”build c dev html代码 node react require test webp webpack webpack-dev-server web前端 web开发 web技术 前端 前端入门 前端开发“ 的搜索结果
好久没写技术博客了, 原因在于最近在学习前端方面的技术, 熟悉我的同学都知道, 之前我有使用Vue搭建了一个个人简历, 体验了一把最新的前端技术, 但之前我们使用的是vue-cli脚手架工具, 对于如何自己实现前端构建工具...
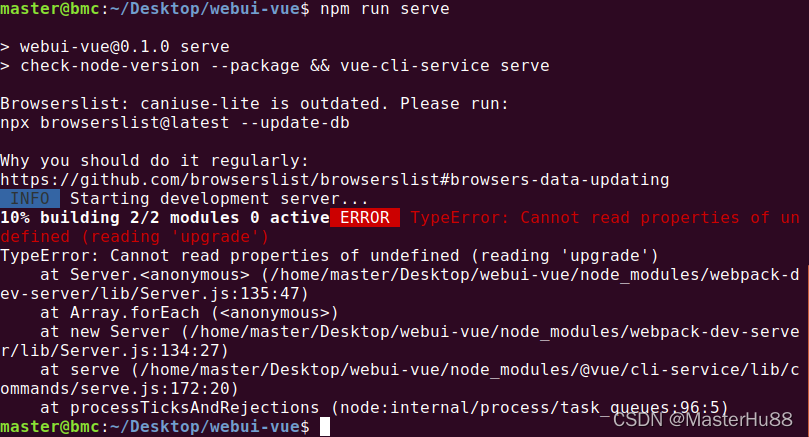
要是serve启动命令为:npm run serve。要是dev 启动命令为:npm run dev。
为什么要用webpack-dev-server 在开发中,我们都可以发现仅仅使用Webpack以及它的命令行工具...webpack-dev-server正好解决了这个问题,是一款便捷的本地开发工具。 webpack-dev-server 安装 用以下命令进行安装: ...
frontend-dev-bookmarks:手动为前端Web开发人员收集资源
运行项目,出现以下 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序, 解决:npm install webpack-dev-server --save-dev 这一操作会 更新webpack-dev-server 版本,会重新下载安装webpack-dev-...
webpack-dev-server介绍。 webpack-dev-server是webpack官方提供的一个小型Express服务器。 webpack-dev-server的使用。
node.js的版本不一致造成的。卸载当前node.js的版本,node.js并没有一个完全兼容所有项目的版本。(虽然大家都规定了不要安装13版本之后的版本,但是还是有一些新手不晓得非要跑去安装最新版)执行启动项目命令时,...
它可用于为PC和移动设备开发本机和Web应用程序。它适用于企业软件。它被谷歌,微软和YouTube使用。 一些优点: Aurelia Aurelia是一组用ECMAScript编写的开源JavaScript模块,允许开发JavaScript
'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
作为一名前端开发者(所有程序员)最起码遇到bug就算不会解决也应该会搜解决问题的答案。 一般笔者会先在百度搜(关键词一定要输入正确) 如果没搜到会再去bing里面看看 还没有的话就去github的Issues里面再看看 ...
后面随着对前端技术的深入,便会感慨前端真的是浩瀚如海,同时技术的更迭飞快,为适应业务发展,你也必须花时间去学新的技术,对于后端,它更多考验的是逻辑思维,在入门上难度高也是绝大多数人所提及的,...
openresty 前端开发高级应用一之动态追踪技术 openresty 简单应用 openresty 灰度发布 openresty 定时任务 openresty 应用打包并使用luajit编译lua代码实现简单加密 openresty 整合阿里云oss openresty url重写 ...
这个报错的原因通常是:webpack-dev-server的版本出现问题,可以卸载之后再安装 解决方法: 步骤1. 在终端输入卸载 webpack-dev-server 的指令 步骤二: 下载新的版本,版本号视情况而定, 接着再输入 npm ...
最近学习vue要安装webpack,webpack-cli,webpack-dev-server,由于它们的版本经常会更新导致不兼容,今天安装了一上午,一直各种报错,最后找到了一个可行方案: webpack 4.41.5 webpack-cli 3.3.10 webpack-dev-...
webpack-dev-server 是 Webpack 官方推出的一款开发工具,根据它的名字我们就应该知道,它提供了一个开发服务器,并且将自动编译和自动刷新浏览器等一系列对开发友好的功能全部集成在了一起。 Webpack 官方推出 ...
在常规开发中,基本上都会有好几套环境,开发环境dev.com,测试环境test.com。我们在对接不同的环境联调的时候,一般是通过切换target,来实现连接不同的环境。然而,总是需要切换不同的域名,或者与多个后端同事协同...
devServer给我们提供了开发过程中的服务器,是一个使用了express的http服务器,他的主要作用就是为了监听资源文件的改变,该服务器的client使用了websocket通信协议,只要资源文件发生改变,webpack-dev-servier就会...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地